Finanz-Events Portal
Smart Finance ist eine Schweizer Plattform für Veranstaltungen zum Thema Finanzen. Die Veranstalter können sich registrieren, ihre Events veröffentlichen und verwalten. Für die Event-Teilnehmer steht auf der Plattform eine einfache und intuitive Suche zur Verfügung, um Finanz-Veranstaltungen zu finden, sich dann für diese Veranstaltungen anzumelden und Tickets zu kaufen.
Projektumfang
Problemstellung
Eine Plattform für zwei unterschiedliche Anwendergruppen mit unterschiedlichen Bedürfnissen.
Die Finanz-Plattform wird von zwei Anwendergruppen genutzt: von den Veranstaltern und den Event-Teilnehmern. Beide Gruppen haben unterschiedliche Anforderungen an die Nutzung der Plattform. Die Veranstalter möchten ihre Events optimal darstellen und auch verkaufen (Ziel: hohe Conversion Rate). Die Event-Interessenten möchten mit wenigen Klicks das passende Event finden und sich dafür anmelden (Ziel: intuitive und einfache Suche).

Konzept & Lösung
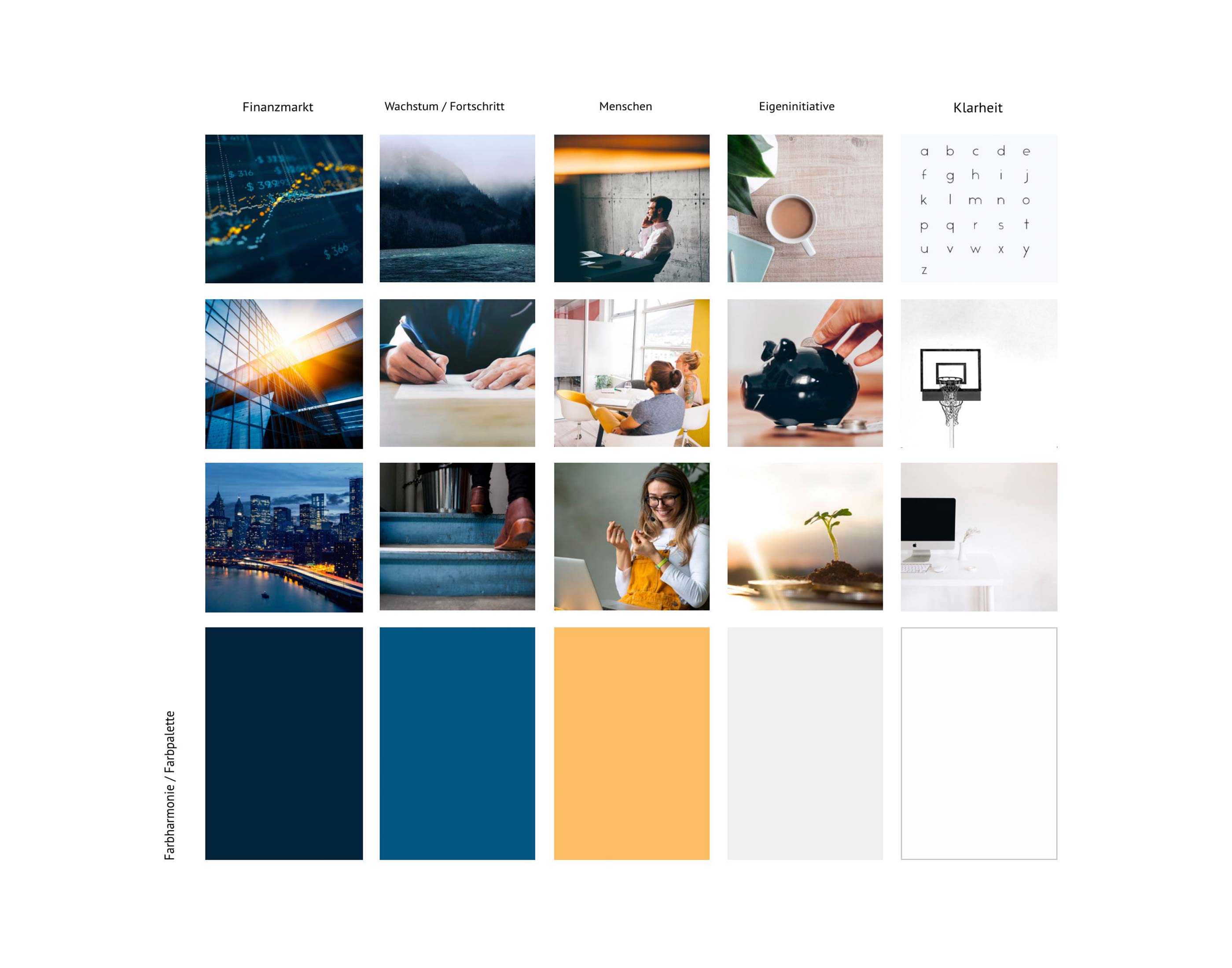
Moodboard zur Farbfindung und ein intuitives, visuell ansprechendes User Interface, welches auf die Bedürfnisse beider Anwendergruppen zugeschnitten ist.
In der Konzeptphase wurden die Anforderungen an das UI- und UX- Design herausgearbeitet, die den beiden Anwendergruppen einen Mehrwert und eine positive Nutzererfahrung bringen. Da ausser dem Logo sonst keinerlei Brand Identity vorhanden war, wurde im nächsten Schritt ein Moodboard erstellt, welches die Bildsprache und die Farbharmonien festgelegt hat.
Für die Veranstalter wurde ein User Interface konzipiert, mit dem sie ihre Events übersichtlich und ansprechend präsentieren können. Die Herausforderung dabei war, dass nicht jedes Event über die gleichen Details/Infos verfügt. Das Ziel war also hier vor allem, ein einheitliches und flexibles UI-Template zu entwickeln, in dem Events mit unterschiedlichen Contents dargestellt werden können.
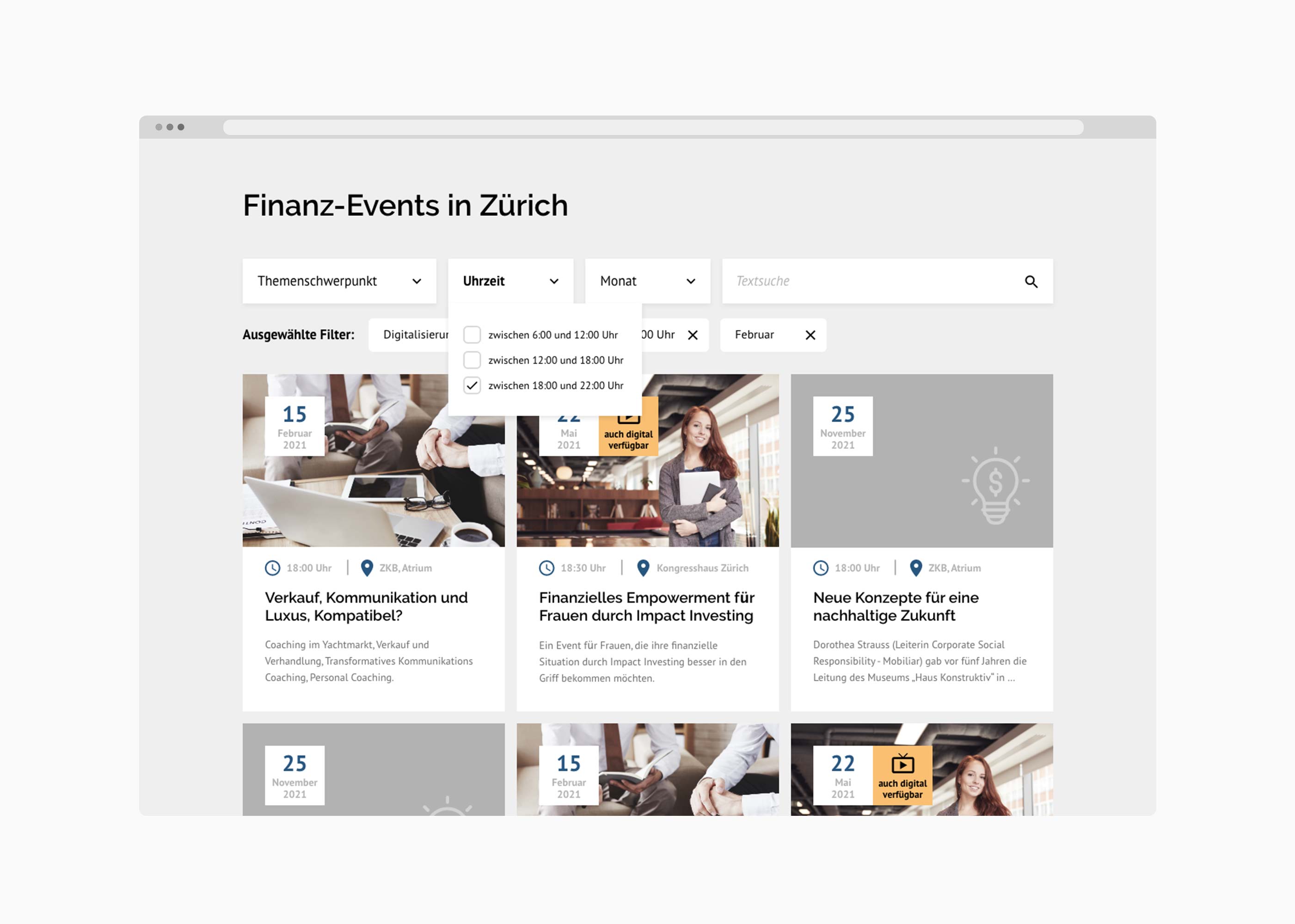
Für die Event-Teilnehmer wurde die Suche der Events übersichtlich, einfach und intuitiv gestaltet. Es wurden Filter entworfen, die die Suche verfeinern können, um die User noch einfacher ans Ziel zu führen. Auf der Detailseite eines Events hat der User die Möglichkeit, sich ausführlich über das Event zu informieren und sich unkompliziert und einfach dafür anzumelden.

Details der Umsetzung
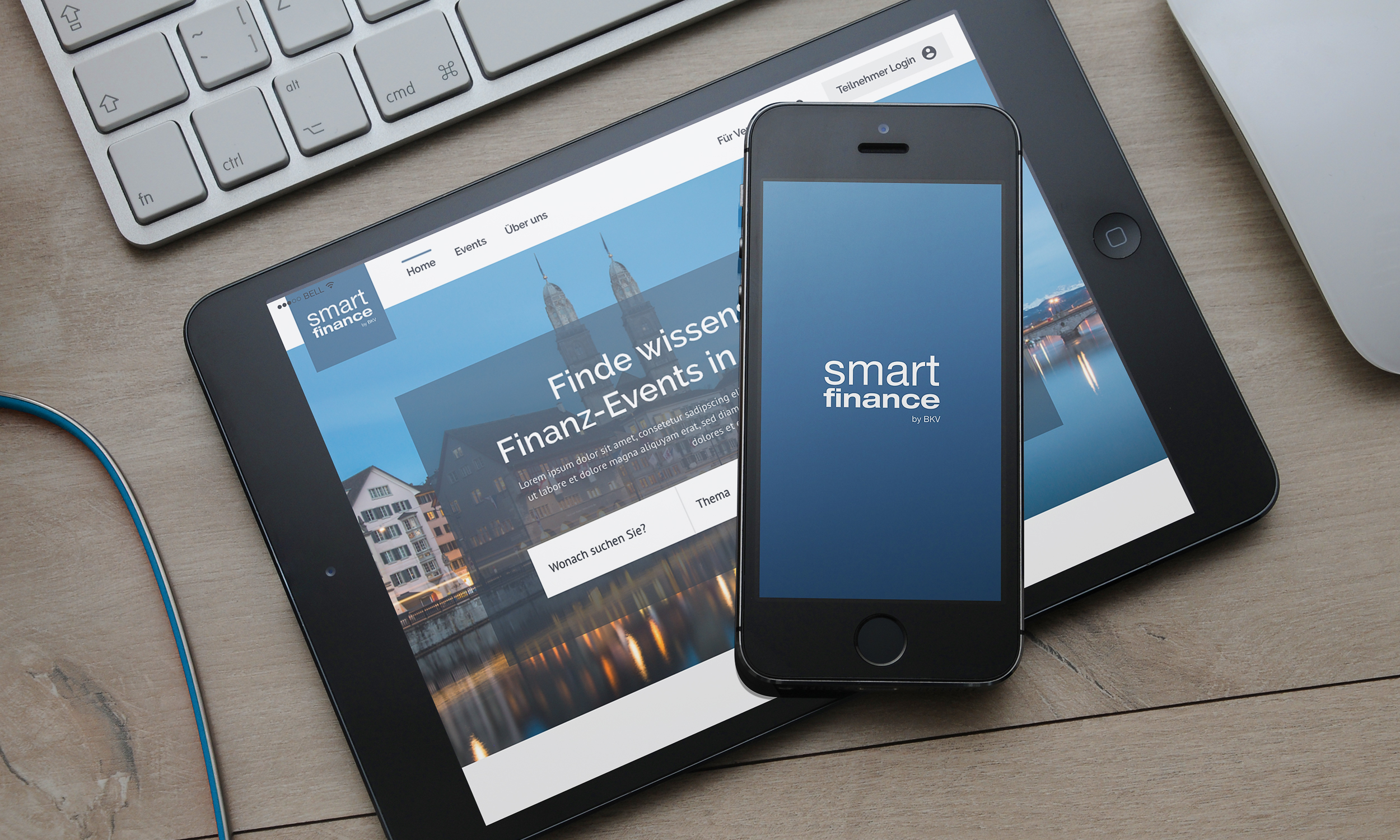
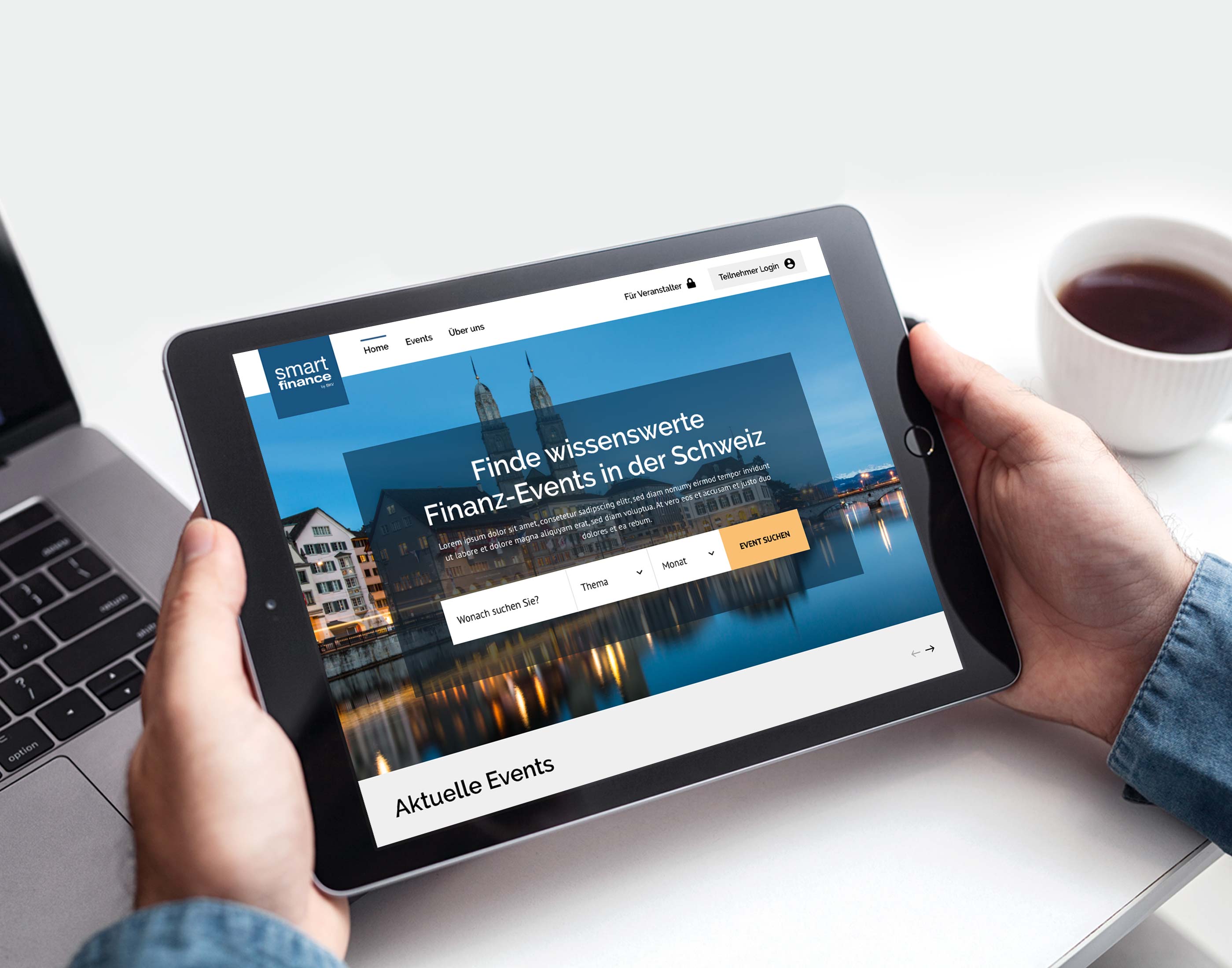
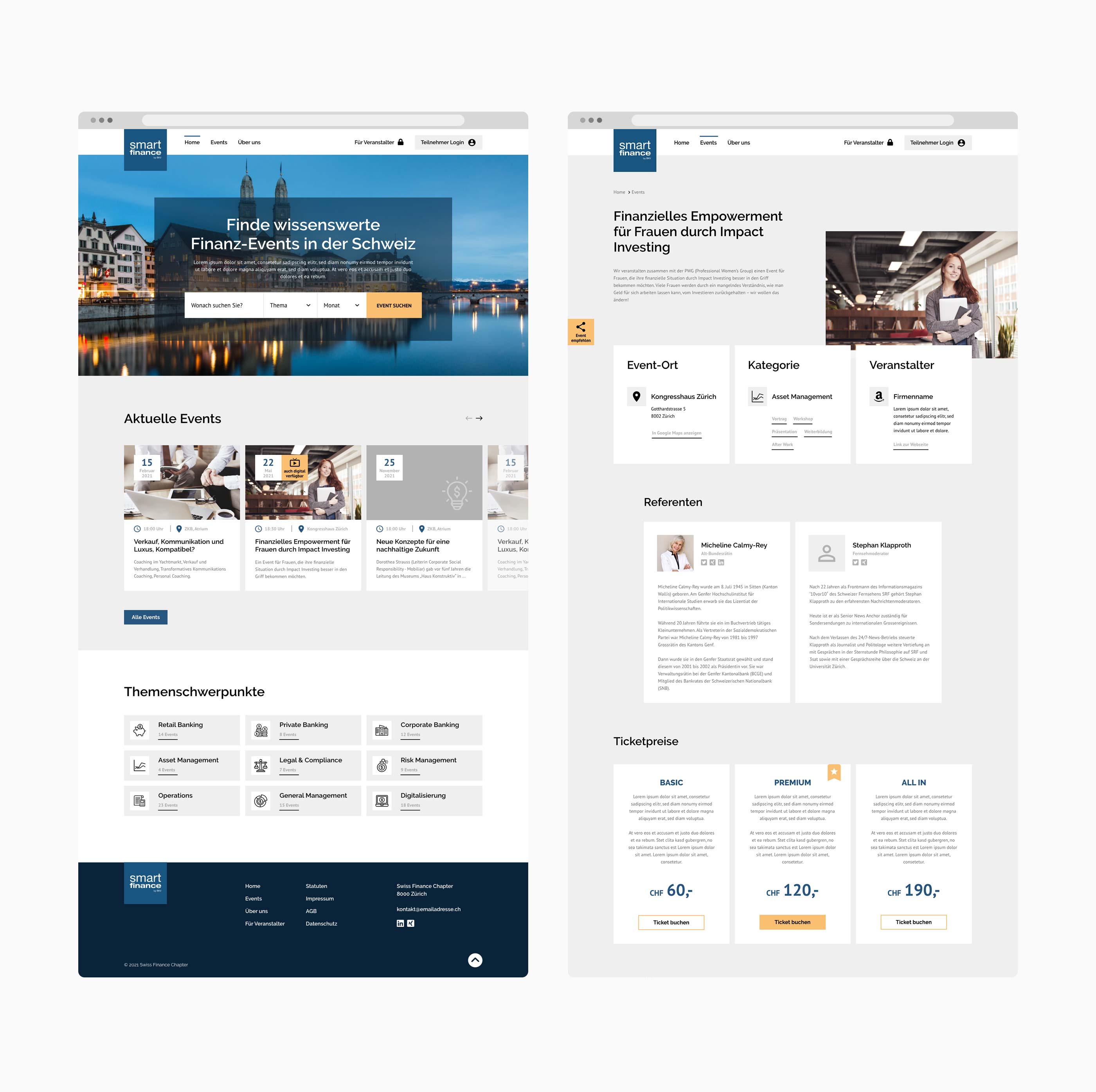
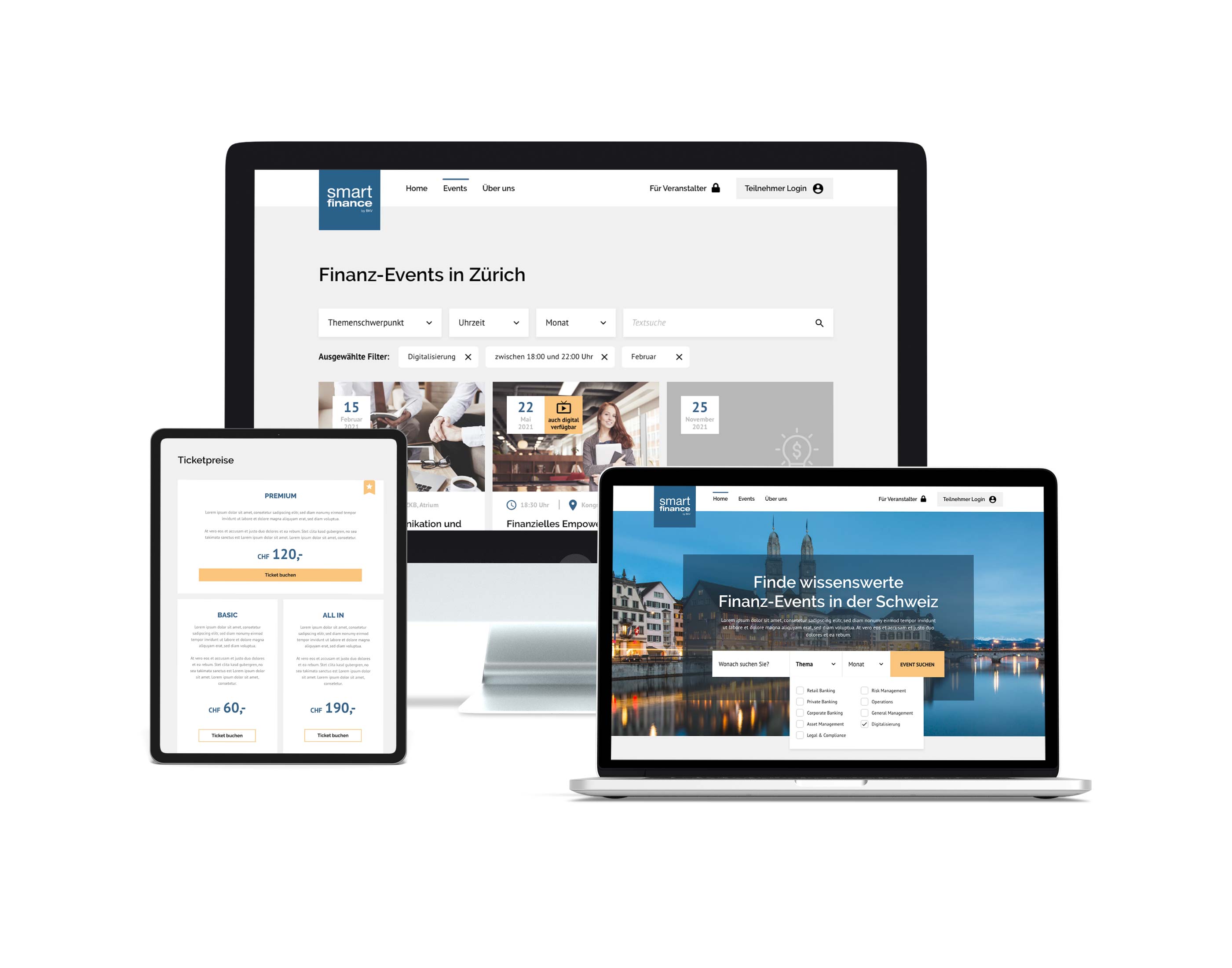
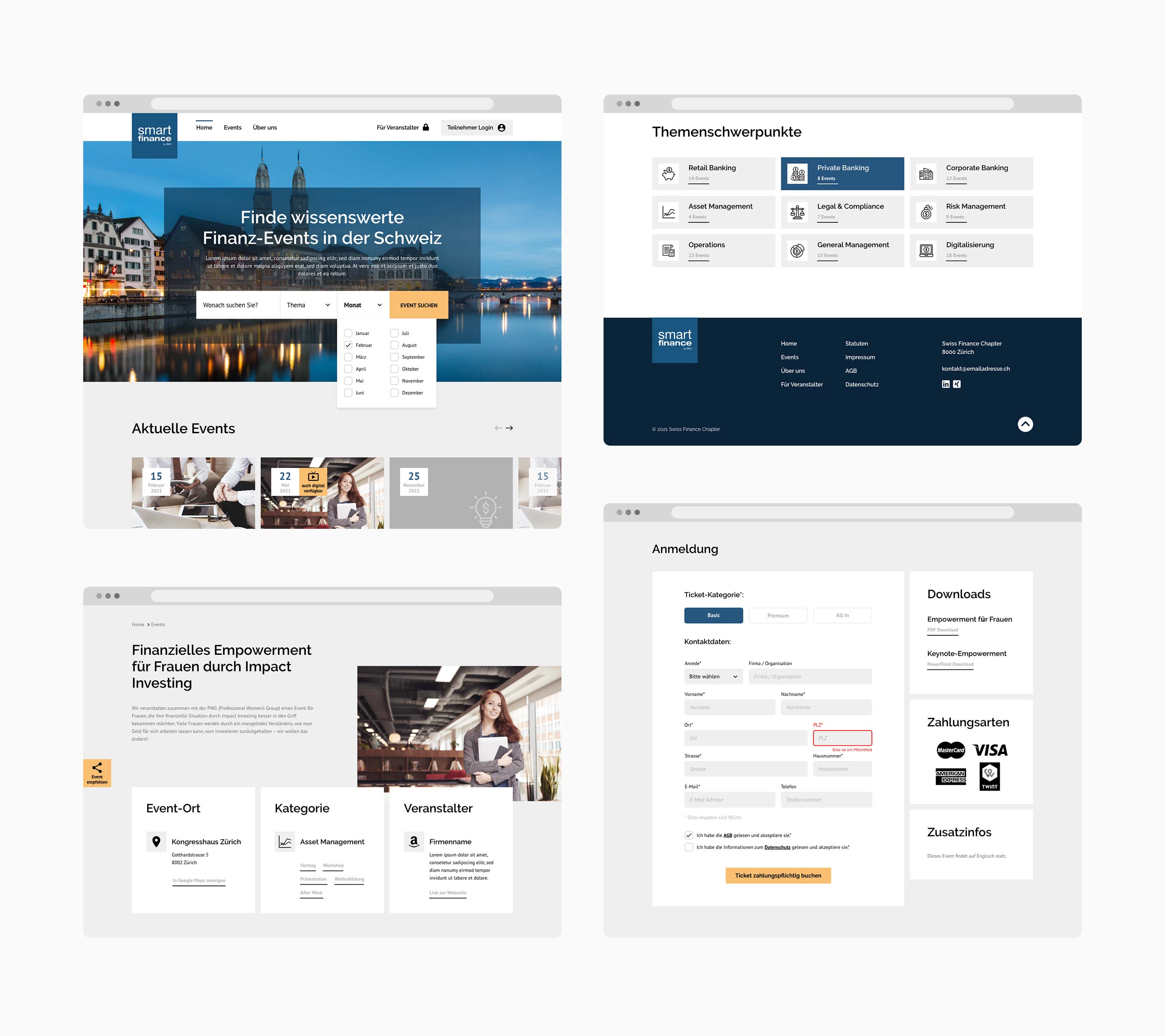
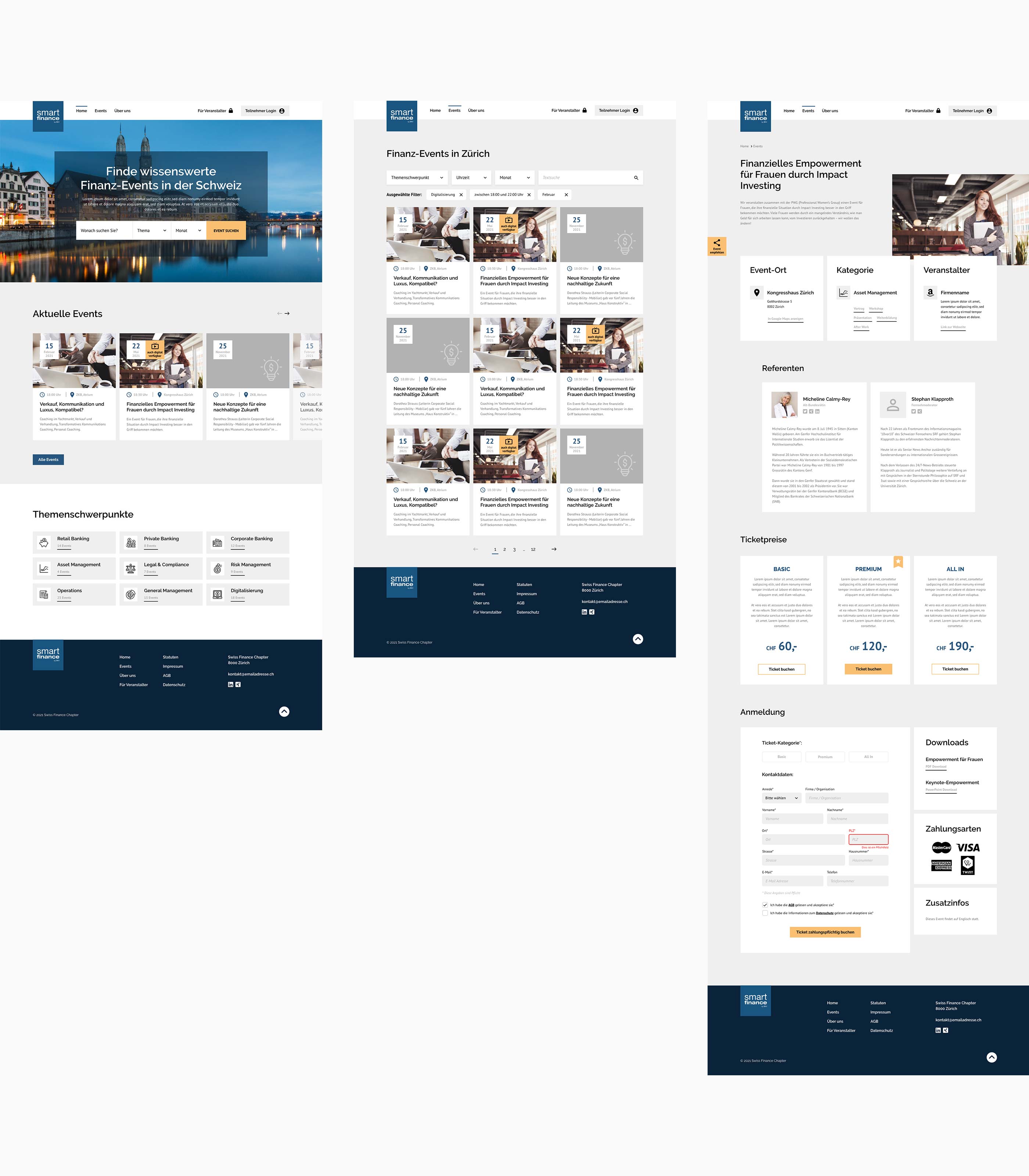
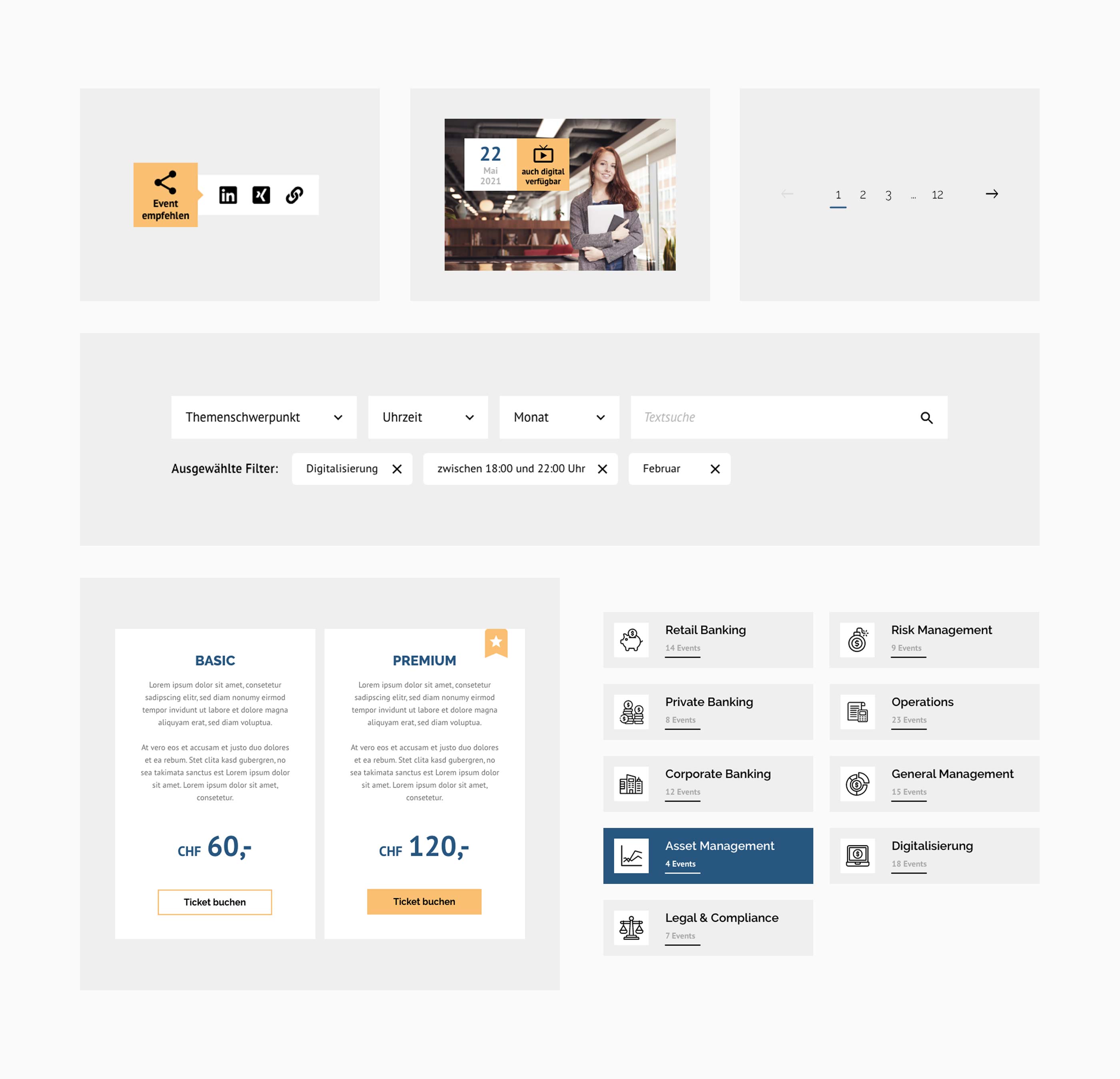
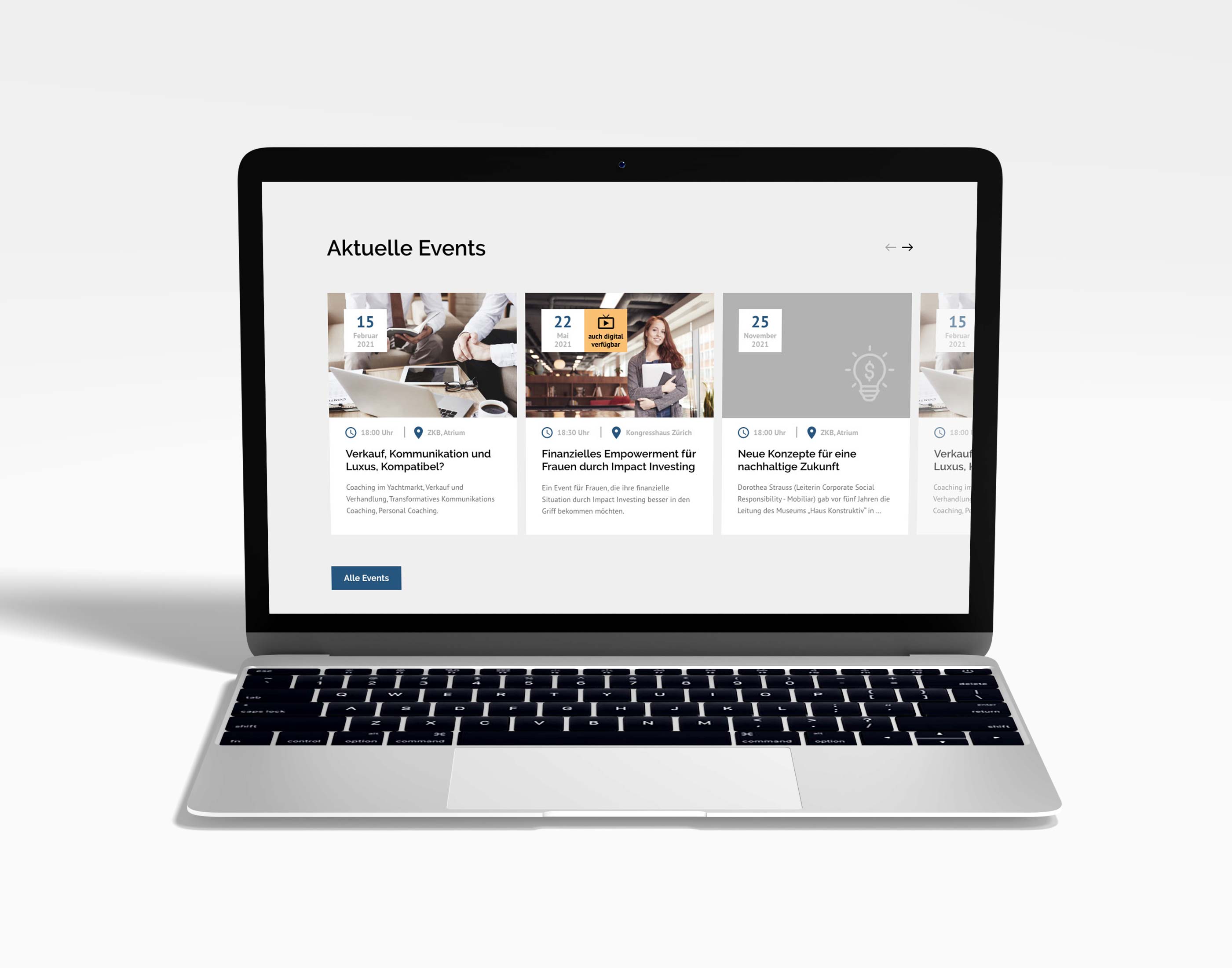
Auf der Startseite bildet das auffällige Suchfeld das zentrale Kernelement. Der User kann nach einem Stichwort suchen und die Suchergebnisse nach Thema und Zeitraum eingrenzen. Direkt unter dem großen Suchfeld werden die aktuellen Events dargestellt – auch mit dem Fall, dass ein Event-Bild fehlt. Wichtig war dem Betreiber der Plattform ausserdem, dass alle Events kategorisiert werden sollen. Dies wurde anhand verschiedener Icons umgesetzt. Die User haben ausserdem die Möglichkeit, die Events nur einer ausgewählten Kategorie anzeigen zu lassen.
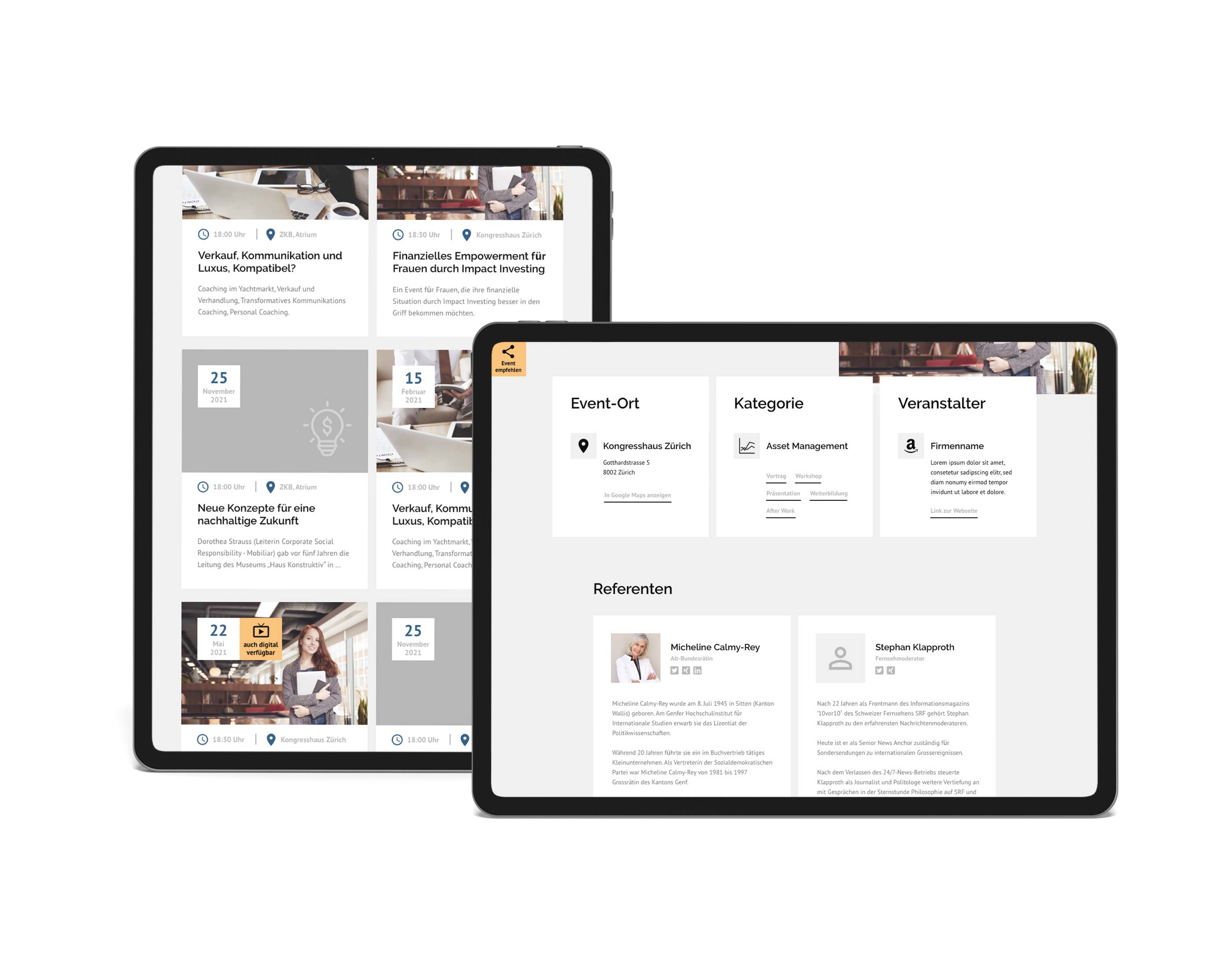
Hat der User seine Suchkriterien festgelegt, gelangt er auf die Suchergebnissseite. Die Events sind alle einheitlich und übersichtlich dargestellt und können zudem über Filter angepasst werden. Das Datum, die Uhrzeit und der Veranstaltungsort eines jeden Events sind sofort ersichtlich. Ein Teaser-Text gibt einen ersten Einblick in die Eventbeschreibung.
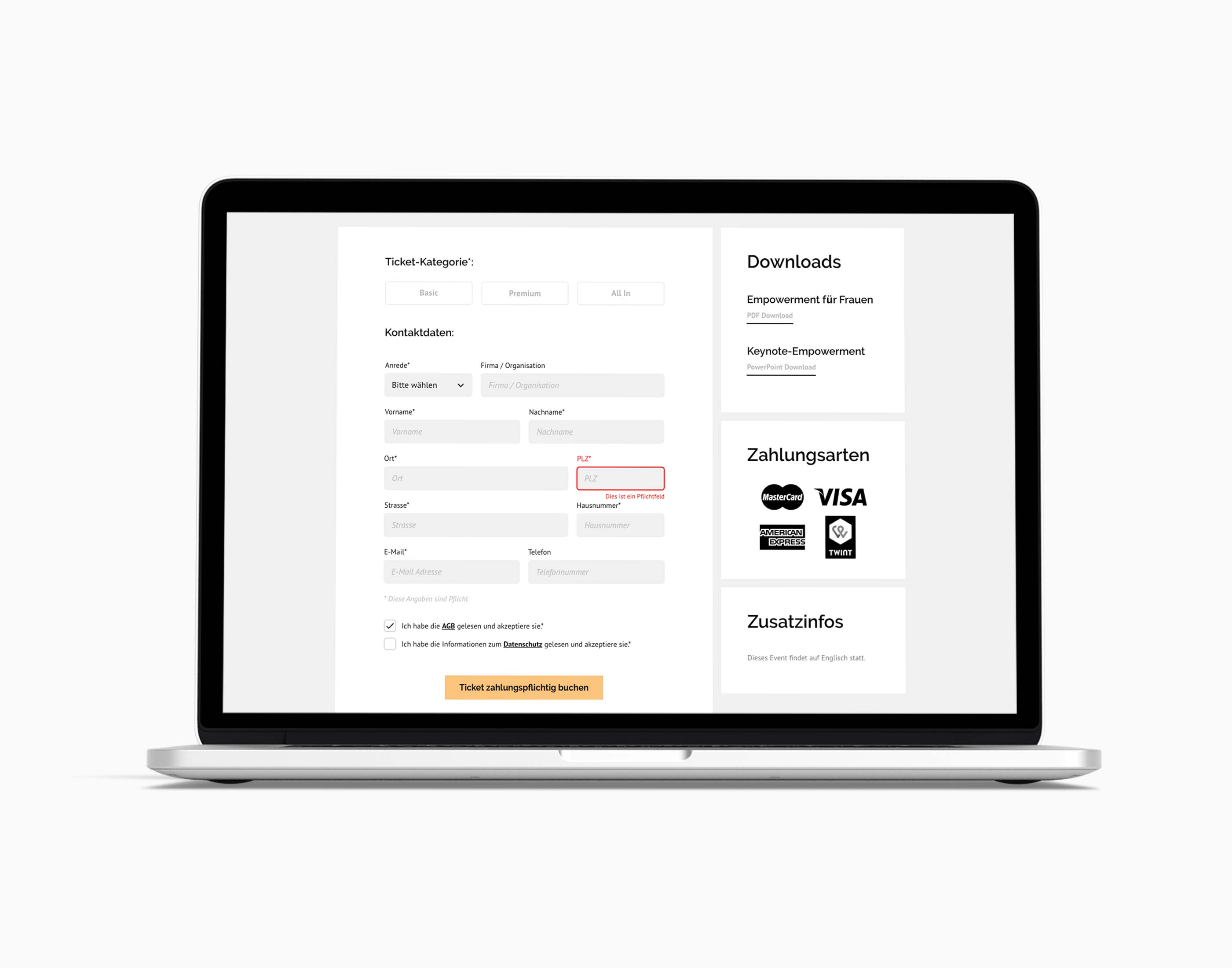
Für die Darstellung der Event-Details wurde ein flexibles Interface entwickelt, welches auch bei unterschiedlichen Event-Details/-Infos gut funktioniert und ansprechend aussieht. Sollten einige Content-Inputs fehlen (zB. das Event-Bild) oder unterschiedlich umfangreich sein (zB. unterschiedliche Anzahl an Speakern oder Ticket-Preisklassen), nimmt der Betrachter das Gesamtbild dennoch als vollständig wahr. Im Above the Fold Bereich sind die wichtigsten Event-Details ersichtlich, wie die Beschreibung, der Event-Ort, die Kategorie und der Veranstalter. Ausserdem kann das Event über ein ausklappbares Seiten-Menü weiterempfohlen werden. Die Referenten und die Tickets sind variabel gestaltet, sodass nur ein oder mehrere Referenten oder Tickets dargestellt werden können. Das Anmelde-Formular ist kurz und knapp gehalten, beinhaltet aber alle wichtigen Angaben, um ein Event buchen zu können.









Übergabe
Prototyp und Übergabe an die Entwickler
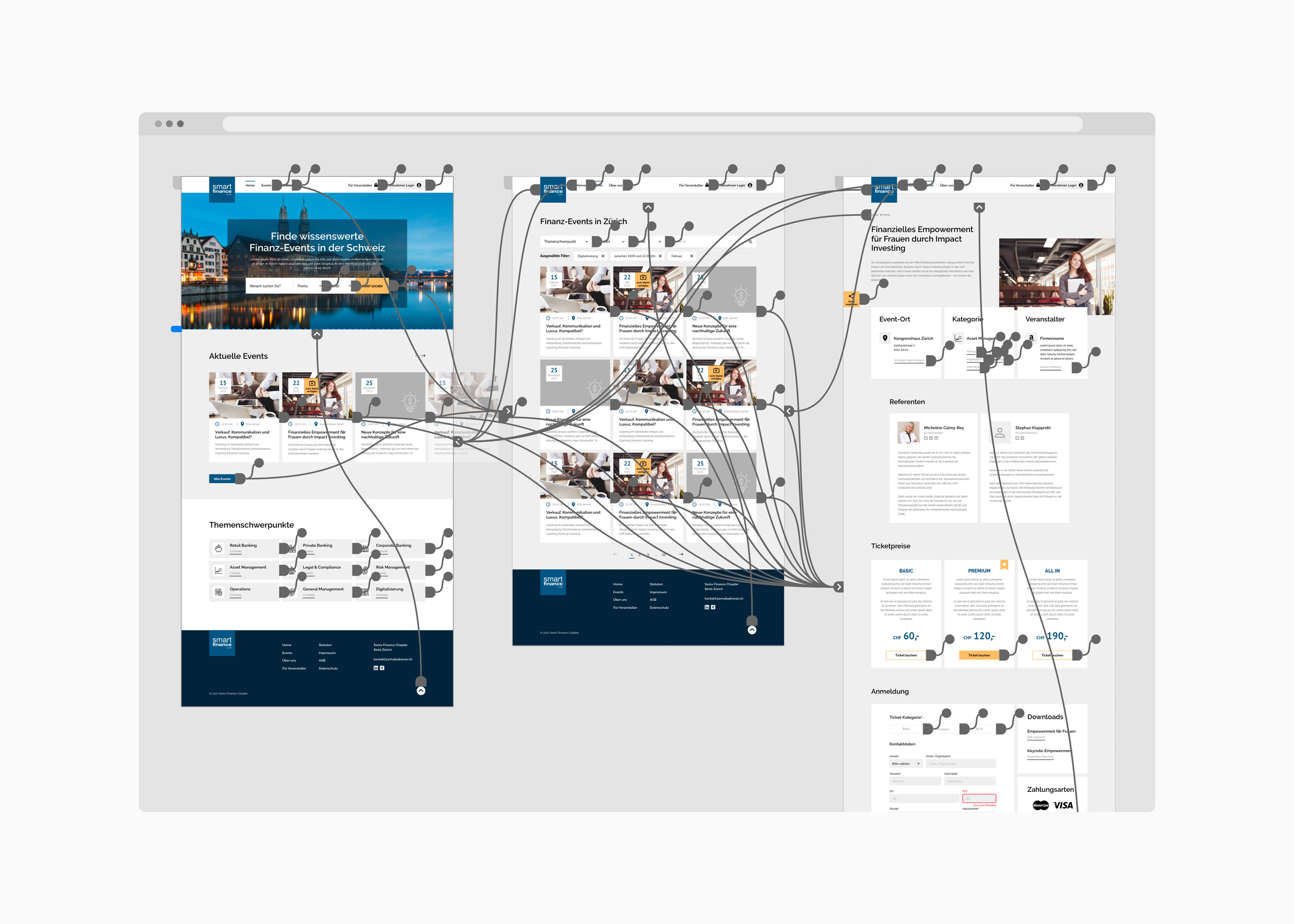
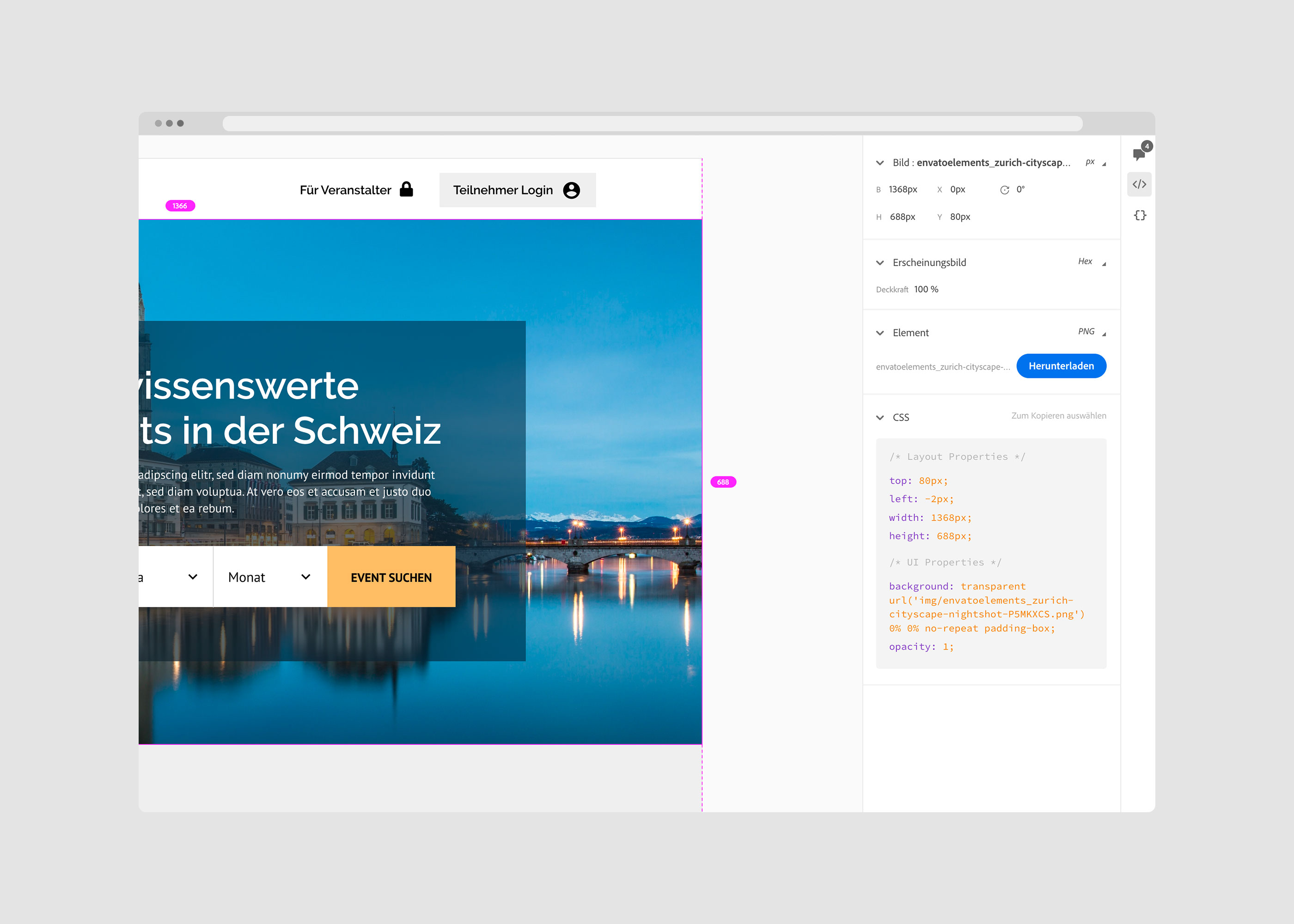
Um den User-Flow und die wichtigsten Funktionalitäten zu testen, wurde ein Prototyp in Adobe XD erstellt. Anhand dessen konnten kritische Anwendungspunkte ermittelt und optimiert werden. Für die Entwickler bot der Prototyp ebenfalls einen Mehrwert, da er zusammenfasste, welche Interaktionen, Hover-Effekte, Grafiken und HTML/CSS Bausteine im User Interface Design verwendet wurden.