Logopädie-Praxis
Die Praxis der Logopädie Jukka Sandeck wurde 2006 in Greiz gegründet. Der Fokus des Therapeuten liegt in der Therapie von Kindern mit Sprach- und Sprechstörungen. Darüber hinaus werden Patienten mit neurologisch bedingten Sprach- und Sprechstörungen, myofunktionellen Störungen sowie mit Stimm- und Schluckstörungen behandelt.
Projektumfang
Problemstellung
Das vorhandene Erscheinungsbild der Logopädie war nicht mehr zeitgemäß und eine responsive, mobile Darstellung der Webseite gab es nicht. Die Farben, das Logo und das gesamte Erscheinungsbild stellte den Praxis-Inhaber nicht mehr zufrieden. Auch waren die Inhalte nicht zielgruppengerecht – zu viele und zu lange Texte, überladene Seiten und kein responsives Design.
Konzept & Lösung
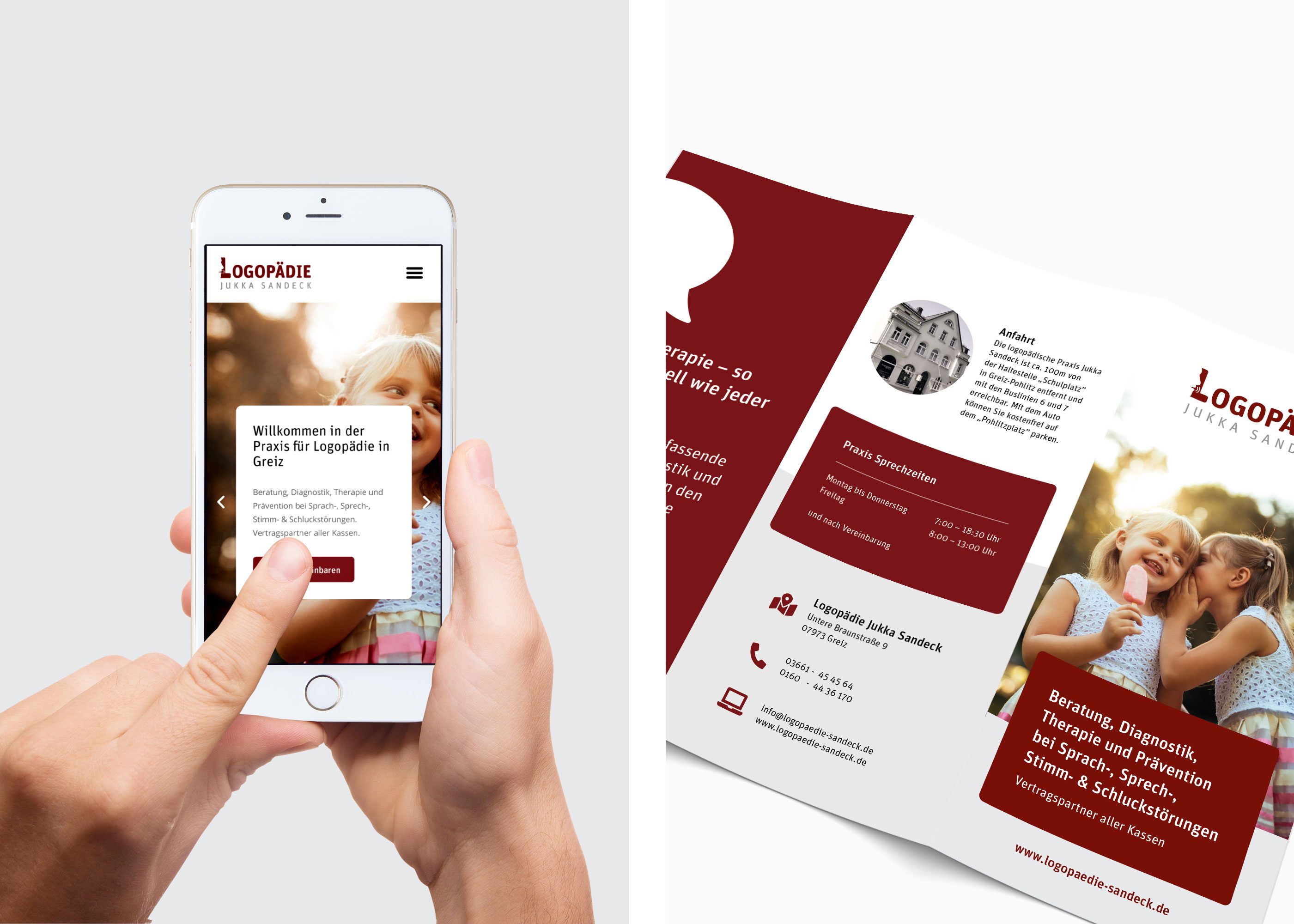
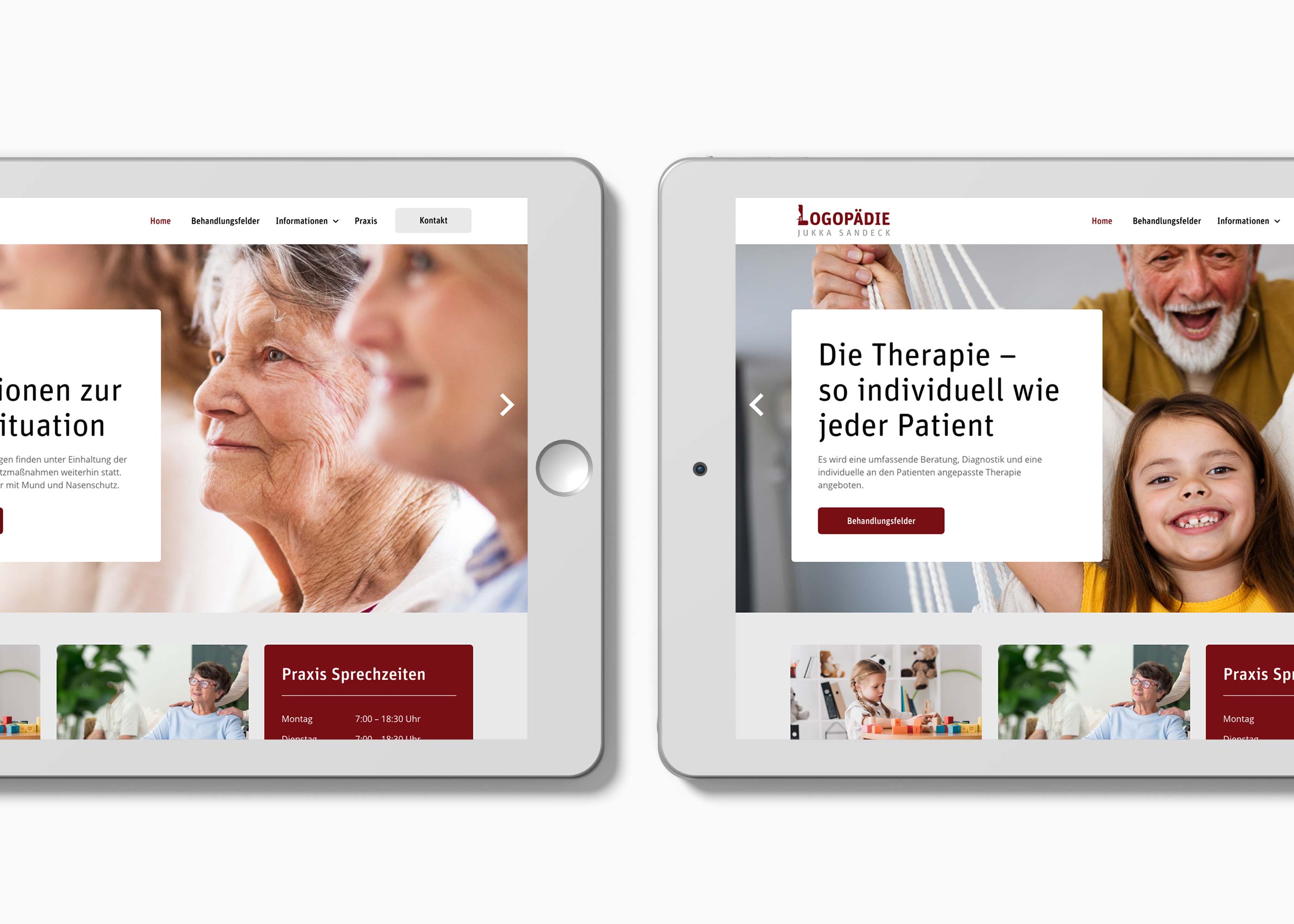
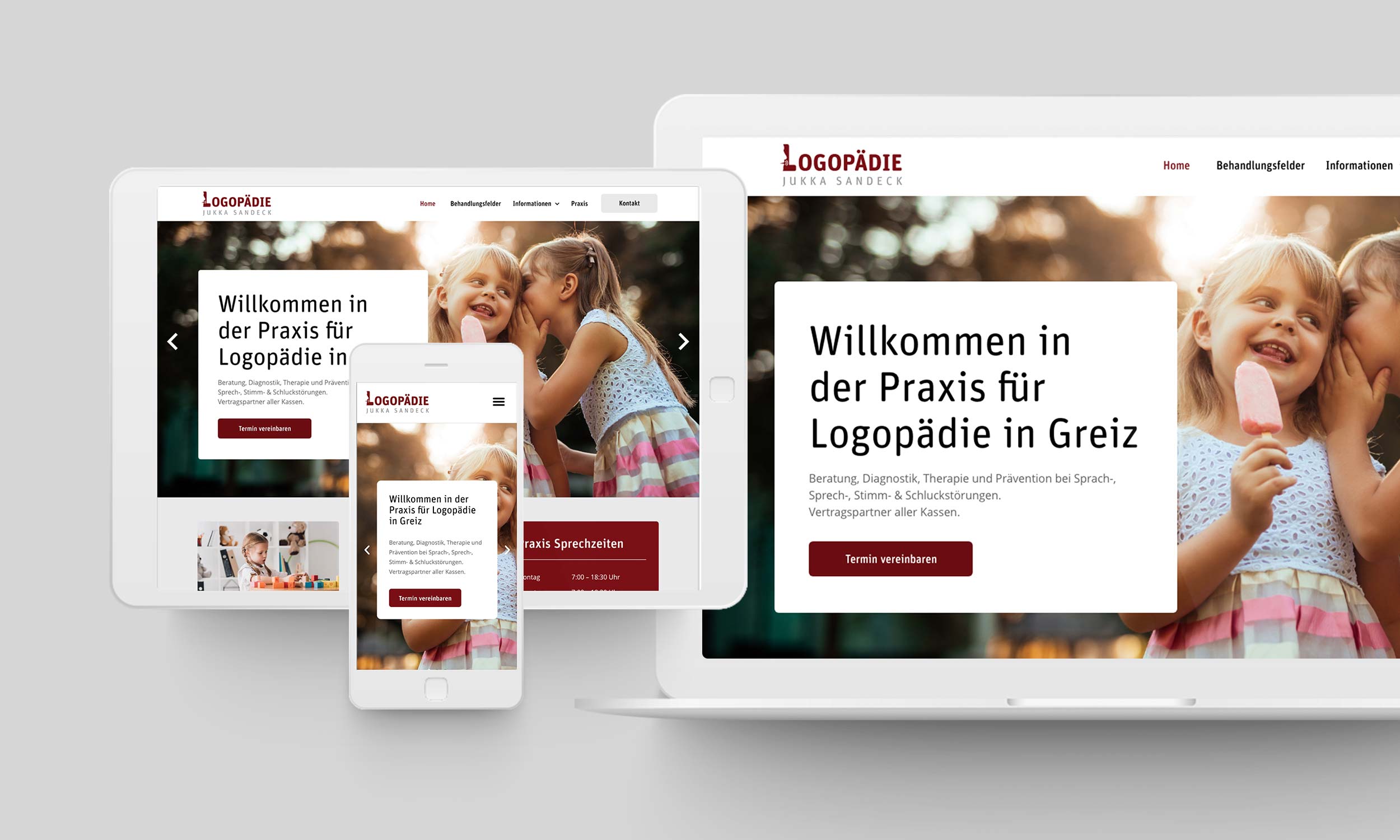
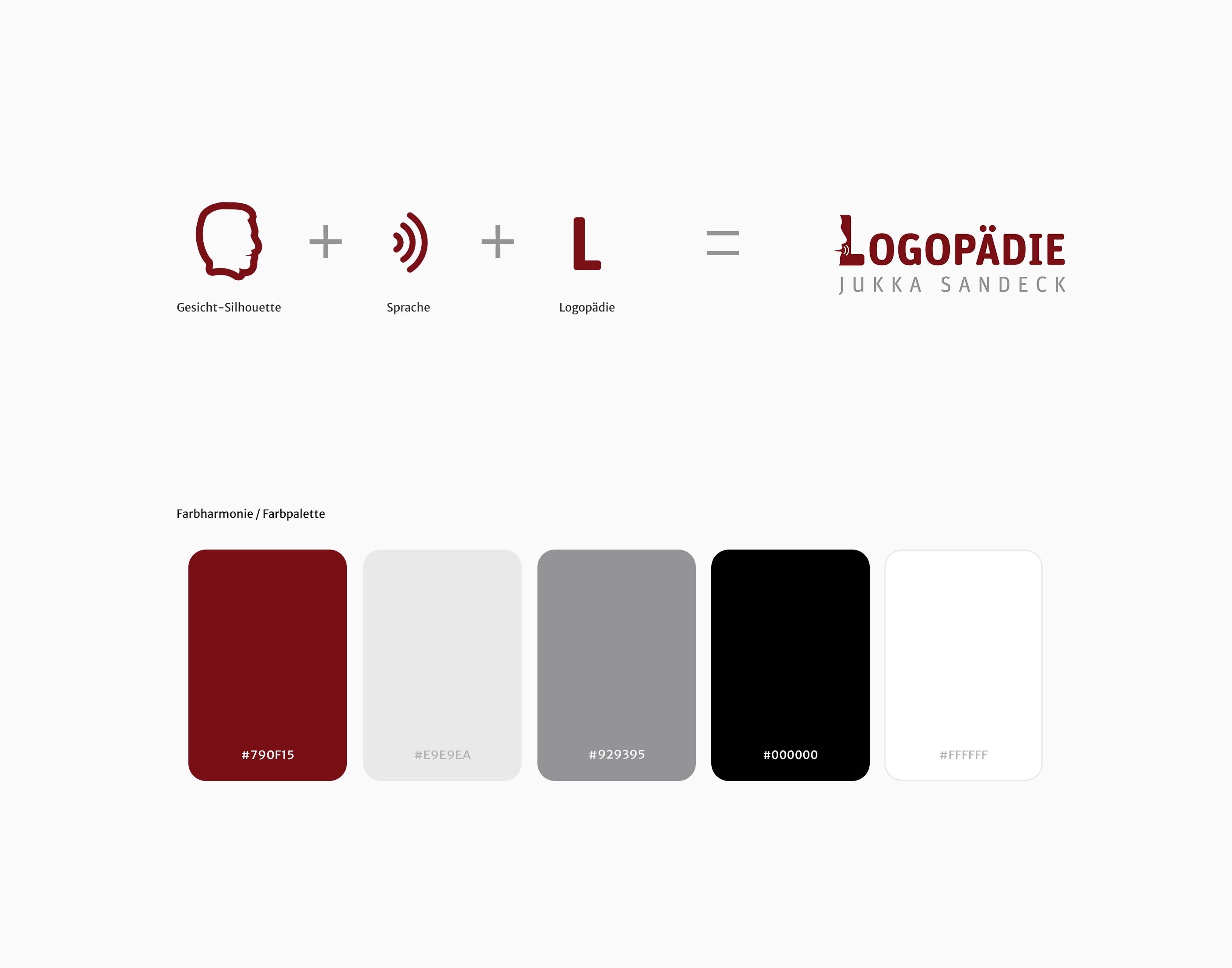
Das Ziel war: Erneuerung des Corporate Designs und ein modernes, responsives Design. Die Gesichts-Silhouette im Logo war der Zielgruppe seit Jahren bekannt und sollte weiterhin vorhanden sein. Das Logo der Logopädie wurde daher modernisiert, verlor jedoch nicht den Wiedererkennungswert. Im Zuge der Neuausrichtung der Visual Identity wurden die Farben und die Schrift neu definiert. Neue und zeitgemäße Bilder sollten die Zielgruppe emotional ansprechen.
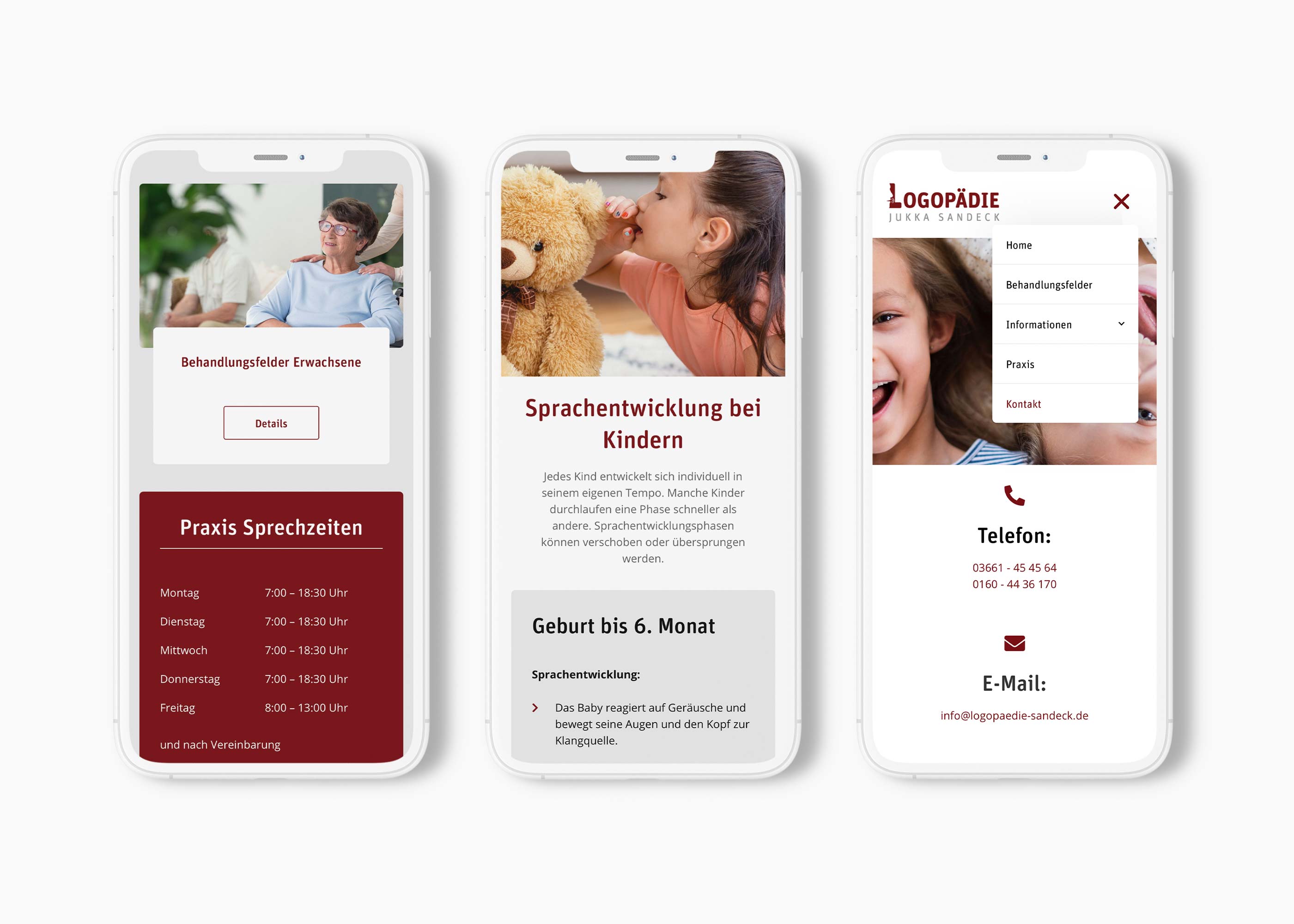
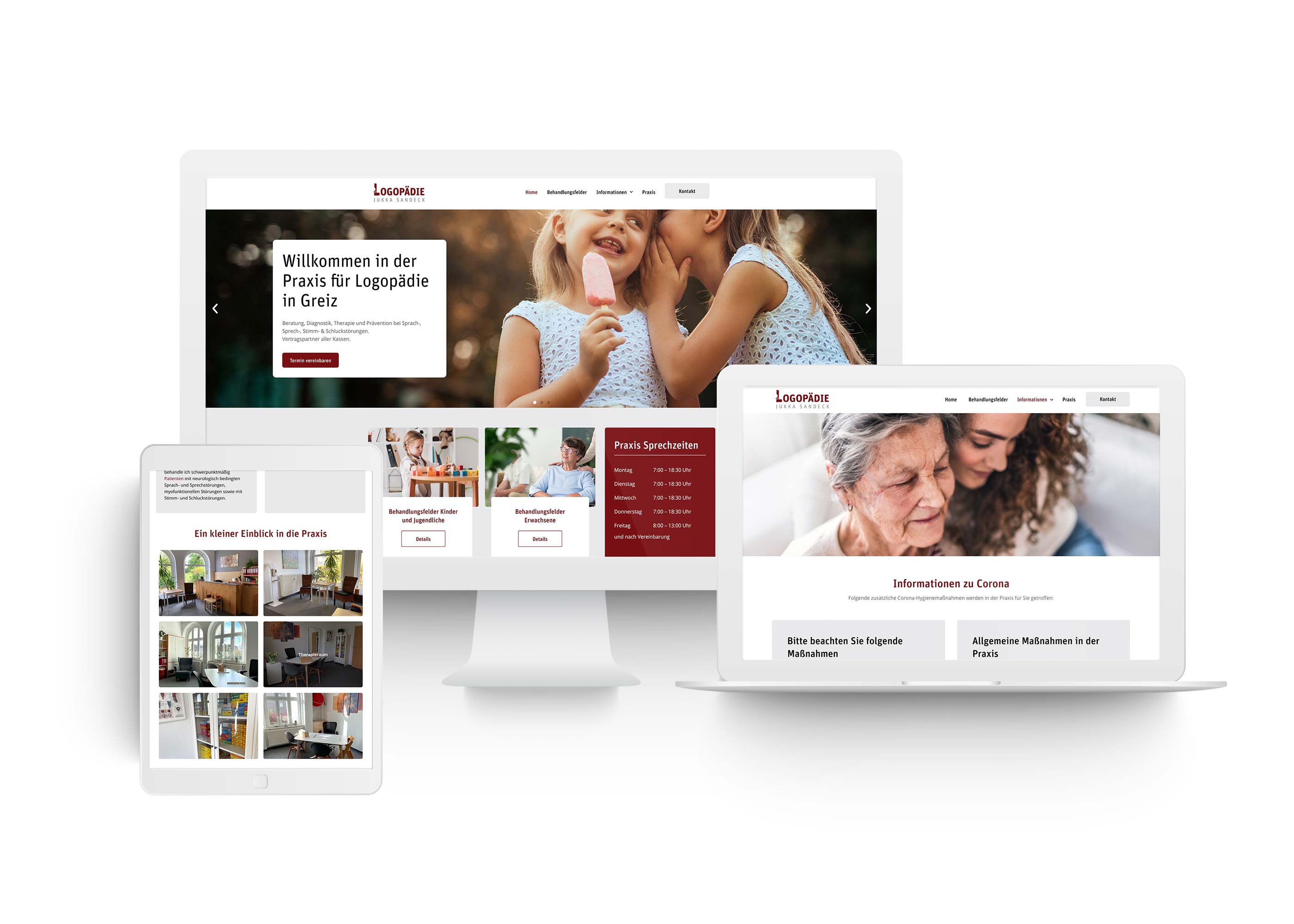
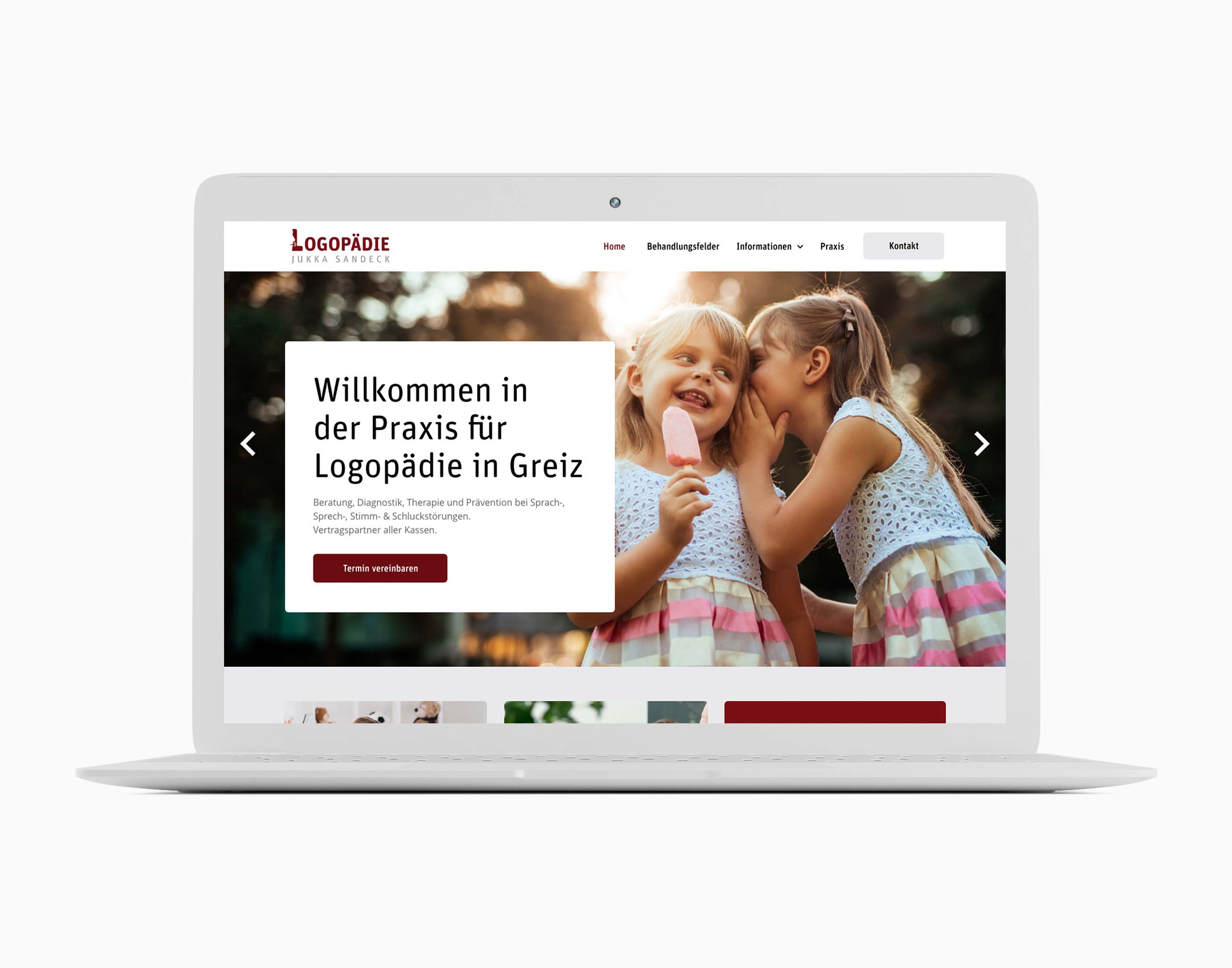
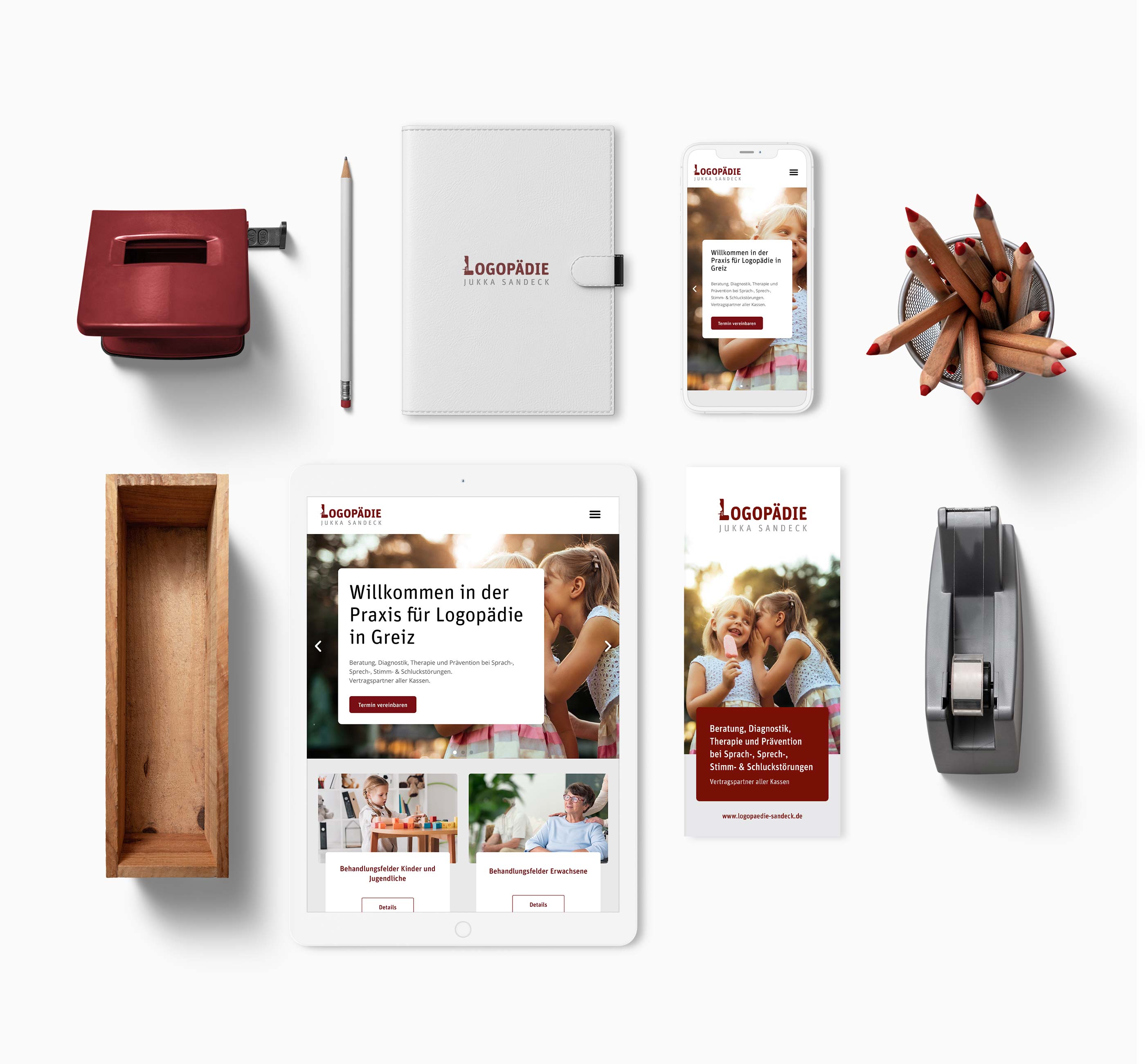
Die neu definierten Gestaltungselemente wurden in einem Image-Folder eingesetzt. So entstand ein 6-Seiter, der passend zur Webseite gestaltet wurde. Die Webseite wurde nach modernsten technischen Standards umgesetzt, sodass eine reposnsive Darstellung auf allen gängigen Geräten ermöglicht wurde.



Details der Umsetzung
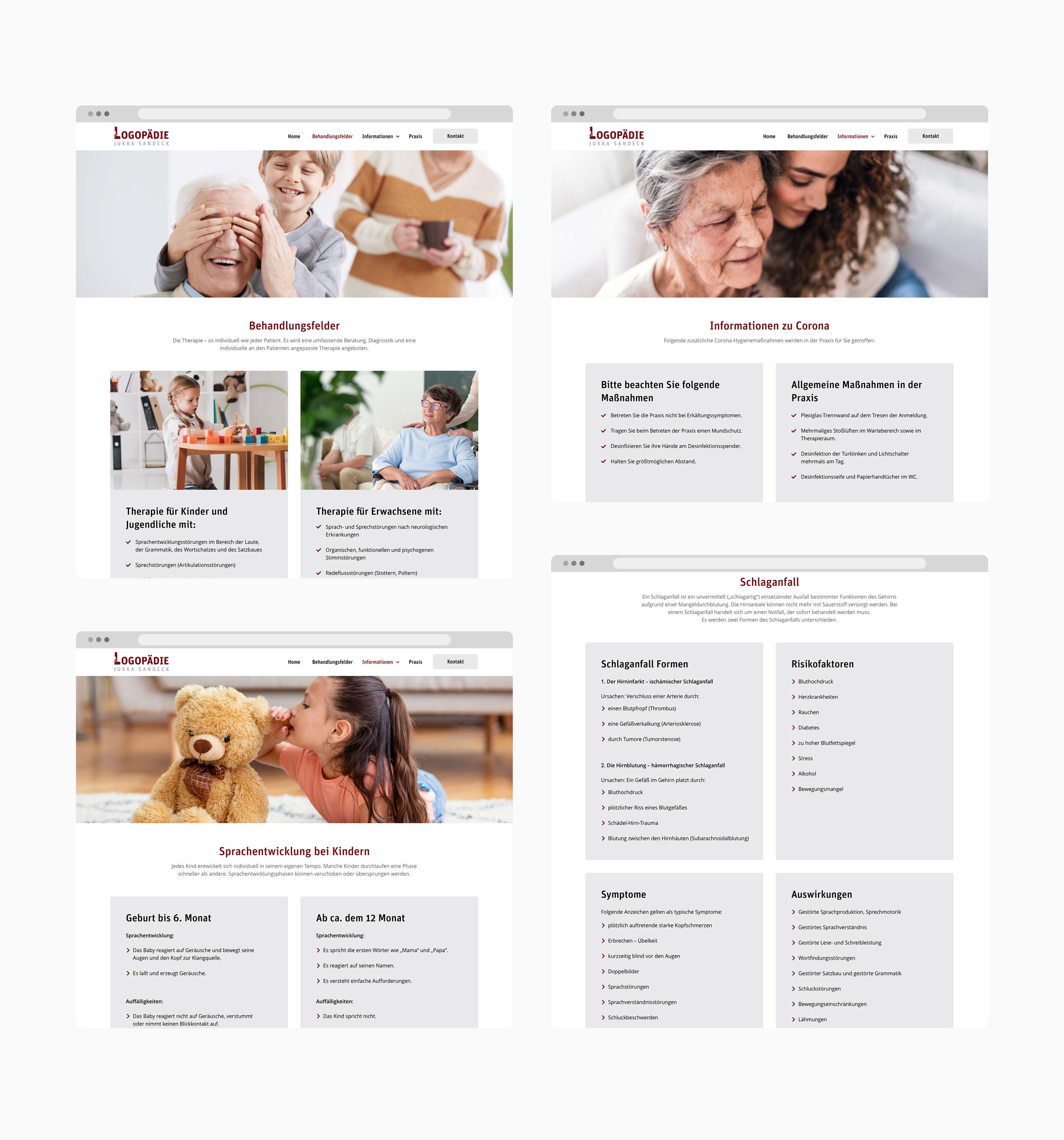
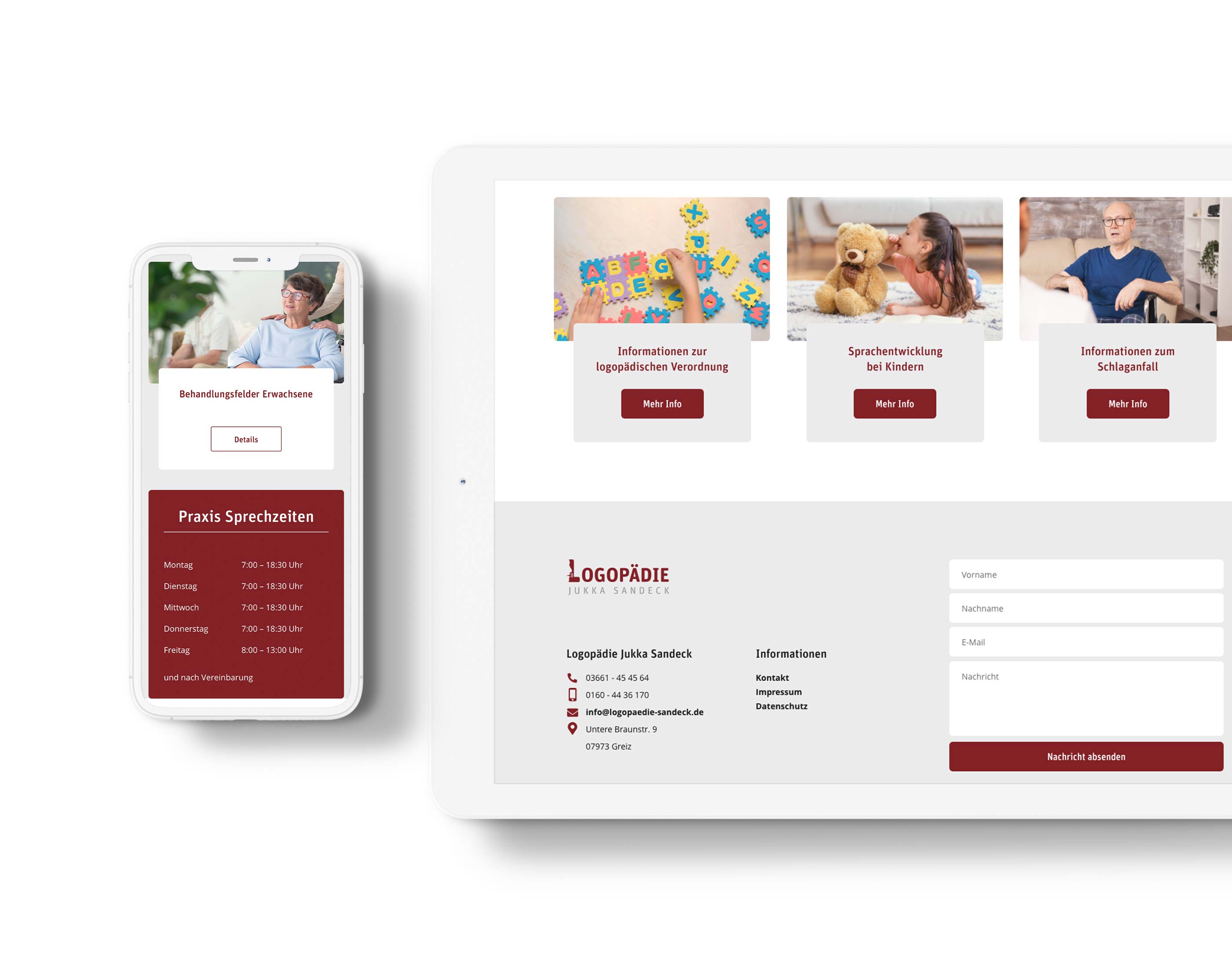
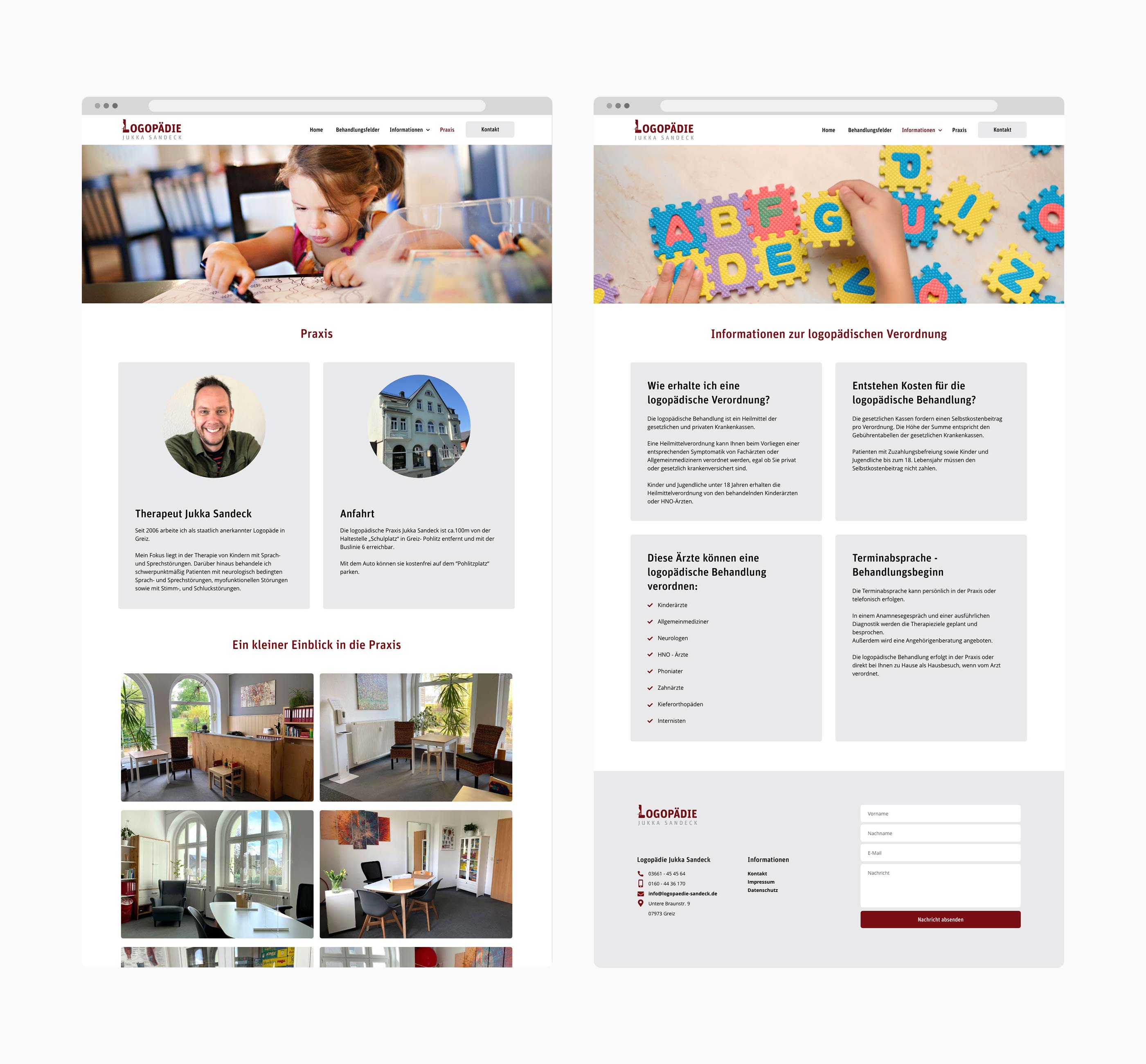
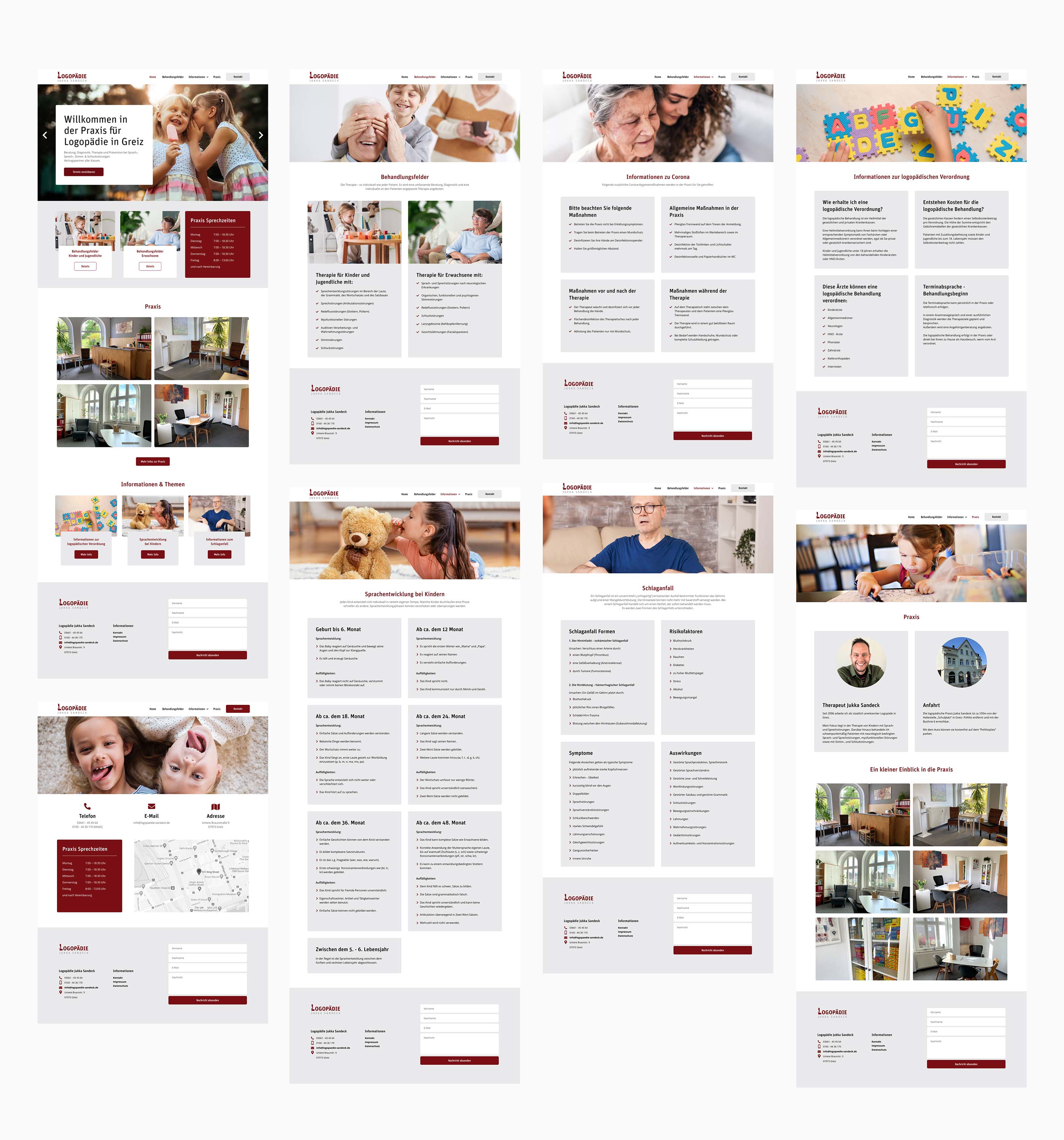
Wiedererkennungswert durch ein einheitliches Corporate Design. Die neuen Farben, grafische Elemente, Bildsprache und Schriften wurden konsequent und einheitlich eingesetzt, um medienübergreifend einen hohen Wiedererkennungswert zu erzielen. Die harmonische Bilderwelt sorgt dafür, dass sich die Zielgruppe darin widerspiegelt, sich angesprochen und verstanden fühlt.
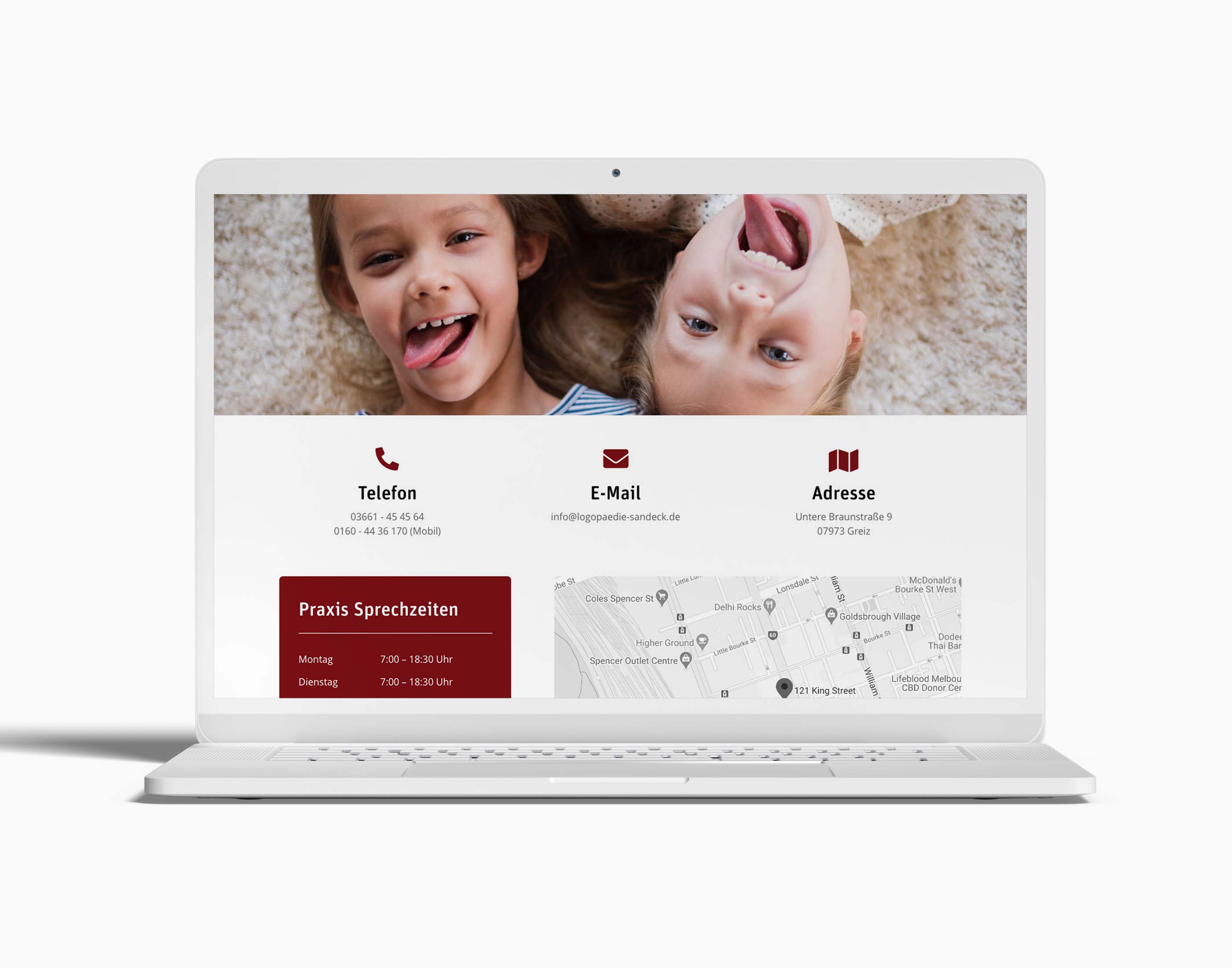
Die responsive Webseite bietet neben den zielgruppenrelevanten Informationen, welche nach einer grundlegenden Überarbeitung übersichtlich und schnell auffindbar dargestellt wurden, die Möglichkeit einer schnellen Kontaktaufnahme über ein Kontaktformular. Auf der Kontakt-Seite wurde ausserdem eine Map implementiert, um die Praxis schnell finden zu können.